
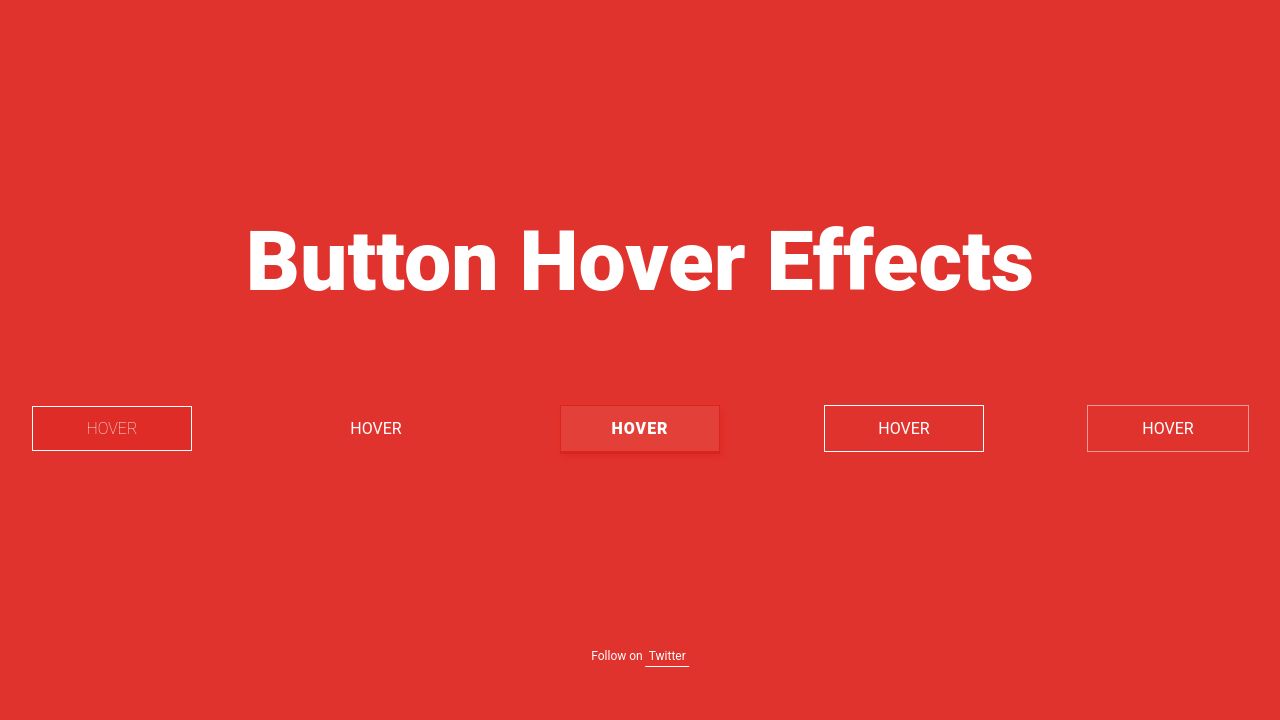
There are many effects like swipe, slice, overlap. Yes, you can call this a pack because this has 13 different hover effects using HTML & CSS. So, Today I am sharing CSS Button Hover Effects Pack. These effects are based on CSS animation, transition, & basic commands. You can make your own tweaks and changes to the code (such as colors) by adjusting values next to the commented portions of the code. Then you can able to choose the perfect hover effect according to your need.

This CSS hover effect is simple but very effective, great for almost every action button. As with the other two styles above, you’ll want to add the custom css code below to your child theme’s stylesheet or to the custom css box in Divi’s general theme settings tab. You can change the image and the div content as per your requirements. We will start with the simplest hover effects of all, ghost button which change the color of the button on hover. When you hover over the image given above, it displays the overlay div content. Now let's see some easy CSS3 hover effects. Of course, out of the box, Divi has all you need to create stunning blurbs.


In this article, you will learn how to do 10 simple CSS hover effects for your web site or blog.īefore we start, we will set up a button with some Html and Css with very simple rules on it.įor this article we will use the core CSS styles for all of the transitions and animations. In today’s Divi tutorial, we’ll show you how to add some advanced hover effects to Divi’s Blurb Modules using Hover.css. Adding CSS hover effects to a web site is a great way to draw the attention of the users and make the website to be more engaging.


 0 kommentar(er)
0 kommentar(er)
